PieChart JavaFX
El PieChart es una gráfica circular en donde se muestran las proporciones de los valores usados para generar la gráfica, los datos contenidos en un PieChart están definidos por la clase PieChart.Data que usualmente contiene un nombre y un valor, cada objeto de esta clase representa una sección de la gráfica, para nuestra demostración vamos a representar las temas y la cantidad de publicaciones de nuestro blog, los datos no son reales.
Para crear este gráfico podemos usar uno de los siguientes constructores:
PieChart()
PieChart(ObservableList<PieChart.Data> data)
Para definir los datos que se graficarán debemos crear una lista de objetos PieChart.Data("C++", 18) como vemos en el constructor indicamos el nombre y el valor de los datos, ejemplo:
ObservableList<PieChart.Data> data = FXCollections.observableArrayList();
data.add(new PieChart.Data("OpenCV", 20));
data.add(new PieChart.Data("JavaFX", 40));
data.add(new PieChart.Data("Python", 10));
data.add(new PieChart.Data("Spring", 15));
Para configurar la presentación usaremos los métodos setTitle("...") para establecer el titulo del gráfico, setLegendSide(Side) cambia la posición de la leyenda, la enumeración Side define las distintas posiciones disponibles, de un modo similar podemos usar setTitleSide(Side) para cambiar la posición del titulo, también tenemos setLeyendVisible(false) que ocultará la leyenda.
Si no deseamos mostrar las etiquetas disponemos de setLabelsVisible(false) para este propósito, con el uso de setLabelLineLength(50) cambiamos la longitud de la línea que une la etiqueta con la sección correspondiente del gráfico.
JavaFX Gráficas PieChart
Este es el código completo para mostrar la respectiva gráfica, con los datos de publicaciones agrupadas por temas de nuestro blog.
ObservableList<PieChart.Data> data = FXCollections.observableArrayList();
data.add(new PieChart.Data("OpenCV", 20));
data.add(new PieChart.Data("JavaFX", 40));
data.add(new PieChart.Data("Python", 10));
data.add(new PieChart.Data("Spring", 15));
data.add(new PieChart.Data("Qt", 10));
data.add(new PieChart.Data("SQL", 17));
PieChart pie = new PieChart(data);
pie.setTitle("PieChart Tutorial 2017");
pie.setLegendSide(Side.LEFT);
pie.setTitleSide(Side.BOTTOM);
pie.setLabelLineLength(60);
pie.setLabelsVisible(true);
StackPane root = new StackPane(pie);
Scene scene = new Scene(root, 800, 600);
primaryStage.setTitle("JavaFX PieChart");
primaryStage.setScene(scene);
primaryStage.show();
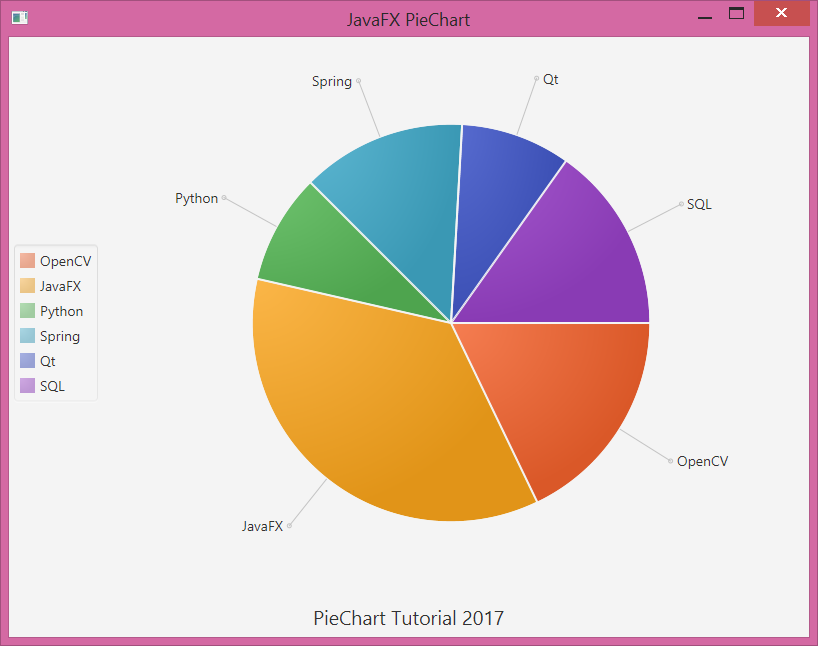
Al ejecutar obtenemos el siguiente resultado:
Agregar Tooltip a cada sección
Cada sección del gráfico esta representada con un objeto de tipo Node, podemos obtener cada uno de ellos y personalizarlo, en nuestro caso agregaremos un Tooltip a cada uno, de esta manera cuando el usuario ubique el ratón sobre la sección esta mostrará una ventana informativa, para nosotros solo contendrá el nombre y el valor correspondiente a cada sección.
public void installTooltip(PieChart.Data d) {
String msg = String.format("%s : %s", d.getName(), d.getPieValue());
Tooltip tt = new Tooltip(msg);
tt.setStyle("-fx-background-color: gray; -fx-text-fill: whitesmoke;");
Tooltip.install(d.getNode(), tt);
}
Luego de crear el PieChart llamamos a este método, usando getData() obtenemos las distintas secciones.
pie.getData().forEach(this::installTooltip);
Ejecutamos y ubicamos el ratón sobre una sección, por ejemplo JavaFX, veremos:
Otra forma de configurar las gráficas es usando CSS por ejemplo:
.chart {
-fx-clockwise: false;
-fx-pie-label-visible: true;
-fx-label-line-length: 25;
-fx-start-angle: 90;
-fx-legend-side: right;
}
.chart-pie-label {
-fx-font-size: 14px;
-fx-font-family: Roboto Light;
}
.chart-pie-label-line {
-fx-fill: red;
}
.chart-title {
-fx-font-family: Roboto;
-fx-font-size: 28px;
}
.chart-legend-item-symbol {
-fx-shape: "M0 -3.5 v7 l 4 -3.5z";
}
.chart-legend {
-fx-background-color: #f0e68c;
-fx-background-radius: 4px;
-fx-border-color: #696969;
-fx-border-width: 1;
-fx-border-radius: 4px;
}
Provoca los siguientes cambios:
Usando la clase chart-legend-item-symbol cambiamos el SVG que define el símbolo que se muestra en la leyenda, las demás clases modifican el tamaño y fuente de las etiquetas y los títulos, también podemos definir un color personalizado para cada sección de la gráfica y incluso colocarle una imagen de fondo.
Descargar demo: piechart-javafx.zip








Comentarios
Publicar un comentario