Spring MVC Integrando Thymeleaf
Thymeleaf es un motor de plantillas, el mismo es usado para generar vistas a partir de plantillas HTML, se integra perfectamente con Spring MVC, soporta internacionalización, el uso y validación de formularios, Thymeleaf es una alternativa moderna, rápida y limpia en comparación con las tradicionales vistas JSP + JSTL.
Para integrar Thymeleaf a un proyecto web Spring MVC debemos agregar las siguientes dependencias a nuestro archivo pom.xml.
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>${thymeleaf.version}</version>
<scope>compile</scope>
</dependency>
La dependencia thymeleaf-spring4 esta preparado para integrarse con la versión Spring 4.x por lo que si trabajamos con la versión Spring 3.x debemos cambiar a thymeleaf-spring3.
Para poder utilizar el motor de plantillas Thymeleaf en una aplicación web Spring MVC necesitamos agregar los siguientes beans a nuestra configuración.
@Bean
public SpringResourceTemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setApplicationContext(this.applicationContext);
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");
return templateResolver;
}
Este es el encargado de cargar los archivos de plantillas que serán usados para generar la vista, la propiedad prefix indica la carpeta donde se ubicarán las plantillas y suffix la extensión de las misma.
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
templateEngine.setEnableSpringELCompiler(true);
return templateEngine;
}
Este se encargará de procesar la plantilla y generar la vista final, setEnableSpringELCompiler() habilita o desactiva el compilador SpringEL.
@Bean
public ThymeleafViewResolver viewResolver() {
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setTemplateEngine(templateEngine());
return viewResolver;
}
El controlador nos indica el nombre lógico de la vista y el ThymeleafViewResolver es encarga de resolver el archivo físico a partir de este nombre lógico, en las vistas JSP esta tarea se delegaba al InternalResourceViewResolver.
Añadimos el archivo /WEB-INF/templates/home.html esta será nuestra primera plantilla.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Spring Thymeleaf</title>
</head>
<body>
<p th:text="'La fecha es: ' + ${fecha}" />
</body>
</html>
Lo primer que debemos hacer es agregar el namespace xmlns:th="http://www.thymeleaf.org", usando th:text="'La fecha es: ' + ${fecha}" accedemos al atributo fecha del modelo, la sintaxis para obtener un atributo del modelo es: ${...} dentro indicamos el nombre correspondiente.
@Controller
public class HomeController {
@RequestMapping("/home")
public String viewHomePage(Model model) {
model.addAttribute("fecha", LocalDate.now());
return "home";
}
}
Nuestro controlador añade el atributo fecha al modelo, si deseas saber más sobre los controladores Spring MVC, al correr la aplicación en el servidor Apache Tomcat 8.x tendremos el siguiente resultado.
A la hora de utilizar Thymeleaf contamos con diversas etiquetas, cada una con funcionalidades especificas, en nuestro primer ejemplo vimos th:text="..." la cual es usada para generar un texto, utilizando ${...} accedemos al atributo del modelo, indicando su nombre, también podemos utilizar #{...} para acceder a una clave en un archivo de propiedades, hacemos esto al crear mensajes i18n.
# archivo src/main/resources/messages_en.properties
mensaje.fecha=La fecha de hoy es:
Modificamos la vista para utilizar los mensajes del archivo de propiedades.
<p th:text="#{mensaje.fecha} + ${fecha}" />
Para recorrer los elementos de una lista usamos th:each, para el ejemplo vamos a agregar un atributo al modelo, lo haremos usando la anotación @ModelAttibute también podemos hacerlo a través del objeto Model como en los ejemplos anteriores.
@ModelAttribute("usuarios")
public List<Usuario> getUserList() {
return Arrays.asList(
new Usuario("Juan", "Perez", "jp@gmail.com", "1a", 20, true),
new Usuario("Maria", "Lopez", "ml@gmail.com", "1b", 21, false),
new Usuario("Beto", "Luna", "bluna@gmail.com", "1c", 20, true)
);
}
Este fragmento de código debemos agregarlo al controlador HomeController, con él podremos acceder a la lista de usuarios en la vista Thymeleaf del siguiente modo:
<table>
<tr th:each="user: ${usuarios}">
<td th:text="${user.nombre}" />
<td th:text="${user.apellido}" />
<td th:text="${user.correo}" />
</tr>
</table>
El secreto esta en th:each="user: ${usuarios}" con este código recorremos cada uno de los elementos de la lista, en ${...} indicamos el nombre del atributo, user es una variable que apuntará a cada uno de los elemento de la lista, luego usamos el ya conocido th:text para mostrar las respectivas propiedades de la clase Usuario.
En la clase Usuario tenemos un campo booleano que usamos para indicar si el mismo es hombre (true) o mujer (false), usaremos th:if y th:unless, el primero genera el tag HTML correspondiente si la condición es verdadera, el segundo hace lo contrario, genera el tag si la condición es falsa.
<td>
<span th:if="${user.sexo}" th:text="Hombre"></span>
<span th:unless="${user.sexo}" th:text="Mujer"></span>
</td>
- Si la condición de
th:ifes TRUE se genera:<span>Hombre</span>. - Si la condición de
th:unlesses FALSE se genera:<span>Mujer</span>.
Es posible evaluar condicionales usando th:switch y th:case añadiremos un campo al que llamaremos tipo a nuestra clase Usuario, es campo es una enumeración que define el tipo de usuario.
public enum Tipo {
Administrador,
Estandar,
Anonimo
}
Para comprobar el tipo de usuario en la plantilla hacemos lo siguiente:
<td th:switch="${user.tipo.toString()}">
<span th:case="'Administrador'" th:text="ADM" />
<span th:case="'Estandar'" th:text="STD" />
<span th:case="'Anonimo'" th:text="ANM" />
</td>
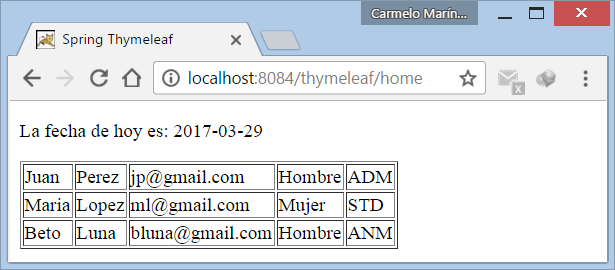
El resultado en el navegador es:
Aun existen muchas cosas por ver, lo haremos en el siguiente tutorial en cual veremos como trabajar con formularios y otras cosas sencillas pero muy útiles.
- Ver código: Ejemplos Spring MVC Thymeleaf
- Más tutoriales: Aprendiendo Spring MVC










Al usar el método setEnableSpringELCompiler(boolean) Eclipse muestra el siguiente error:
ResponderEliminarThe method setEnableSpringELCompiler(boolean) is undefined for the type SpringTemplateEngine
¿Alguna idea? Gracias
Cambia la versión del JRE a 1.8, si es que utilizas una versión anterior como 1.5 o más antigua.
Eliminar