JavaFX Tutorial de Introducción
JavaFX es una API diseñada para crear Interfaces Gráficas de Usuario (GUI) que viene a reemplazar a la tecnología Swing en cuanto a diseño de GUIs se refiere.

Entre sus principales características tenemos: soporta estilos mediante CSS, aceleración gráfica por hardware, podemos aplicar efectos y animaciones fácilmente, gráficos 2D y 3D, se puede integrar con Swing y AWT, la UI pueden ser construidas usando código Java o archivos FXML, provee soporte multimedia para la reproducción de audio y video, etc.
Requerimientos
- Java Development Kit 8
- NetBeans IDE 8.0
- SceneBuilder (opcional)
No necesariamente requerimos del uso de NetBeans, podemos utilizar cualquier otro IDE como: Eclipse o IntelliJ, sin embargo NetBeans en su versión 8.0 o superior viene preparado para el desarrollo de aplicaciones JavaFX lo que nos facilita el trabajo, con otros IDEs puede ser necesario la instalación de complementos adicionales.
Crear una aplicación JavaFX
Para crear una aplicación JavaFX solamente debemos extender la clase Application y sobrescribir el método start(Stage primaryStage), este es el punto de inicio de nuestra aplicación, el Stage llamado primaryStage es creado automáticamente y representa nuestra ventana principal o primaria, luego podremos crear más ventanas si lo deseamos, un Stage es similar a lo que sería un JFrame en Swing.
import javafx.application.Application;
import javafx.stage.Stage;
public class Introduccion extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// aquí inicia la aplicación
}
}
La clase Introduccion que hereda de Applicacion debe tener un constructor vacío “sin parámetros” para poder iniciar correctamente, recordemos que, cuando no incluimos el constructor, el compilador añade un constructor por defecto sin parámetros, es lo que pasa en este ejemplo.
Existen tres métodos que podemos sobrescribir para administrar el ciclo de ejecución de una aplicación JavaFX, el primer método en ser llamado es public void init(), este se ejecuta antes de llamar al método public void start(Stage primaryStage) y nos sirve para tareas de inicialización, al detener la aplicación se llama el método public void stop(), nos sirve para tareas de finalización y liberación de recursos.
Es un error crear un Stage dentro del método init(), se producirá una Excepcion si lo intentamos.
import javafx.application.Application;
import javafx.stage.Stage;
public class Introduccion extends Application {
public static void main(String[] args) {
// Iniciar la aplicación JavaFX desde el main
Application.launch(args);
}
@Override
public void init() throws Exception { }
@Override
public void start(Stage primaryStage) throws Exception { }
@Override
public void stop() throws Exception { }
}
Una aplicación JavaFX no requiere del método main() para iniciar la aplicación, sin embargo este método puede ser requerido por algunos IDEs para identificar el punto de partida de la aplicación.
Si deseamos iniciar la aplicación desde el método main() es necesario llamar al método Application.launch() que es el encargado de iniciar la aplicación JavaFX.
Mostrar la Ventana
La clase Stage nos permite manejar las ventanas creada por la API JavaFX, en primera instancia contamos con el Stage creado automáticamente por JavaFX, para mostrarlo usaremos el método primaryStage.show(), también podemos configurar la ventana, cambiando, por ejemplo, el título, tamaño, posición, etc., de momento solo establecemos el título y mostramos la ventanas, tendremos una vacía pues aun no agregamos elementos a la misma.
@Override
public void start(Stage primaryStage) throws Exception {
// establecer el nuevo título de la ventana
primaryStage.setTitle("Hello JavaFX Application");
// mostrar la ventana principal
primaryStage.show();
}
En este ejemplo usamos setTitle(“titulo”) para establecer el título de la ventana.
Agregar Elementos a la GUI
Podemos crear la Interfaz Gráfica de Usuario de dos formas:
1. Usando un archivo FXML que define los elementos que componen la GUI, contamos con la herramienta SceneBuilder para la creación de dicho archivo, la misma utiliza el mecanismo de arrastrar y soltar para crear, de manera rápida y fácil la interfaz deseada.
2. Otra forma es utilizar código Java para la creación de la GUI, utilizaremos las diferentes clases definidas en la API JavaFX para elaborar nuestra interfaz de usuario, iniciaremos aprendiendo este método, lo utilizaremos en la mayoría de los ejemplos.
Crear un Scene
En JavaFX un Stage representa nuestra ventana, esta ventana puede contener solo un Scene, este es un contenedor para los elementos que conforman la GUI, puede contener uno o varios elementos organizados de manera jerárquica en forma de árbol, a esto se le llama Scene Graph.
Los elementos que contiene un Scene deben extender la clase base Node, estos son organizados de manera jerárquica en el scene graph, los elementos incluidos en el scene graph son llamados nodes, al elemento ubicado en el tope de la jerarquía se le llamado “root node”, este puede contener otros nodes hijos y estos a su vez pueden contener más nodes.
La clase javafx.scene.layout.Pane proporciona las bases para las clases que normalmente son utilizadas como contenedores, por ejemplo: VBox, GridPane, StackPane, otros, estos contenedores nos facilitan la organización de los nodes que agregamos a la GUI, normalmente elegimos a uno de ellos para utilizarlo como root node.
Para establecer el root del scene podemos usar el constructor o el método setRoot(Parent), no necesariamente debe ser un contenedor, podemos usar cualquier clase que herede de la clase javafx.scene.Parent por ejemplo un Button o un Group.
@Override
public void start(Stage primaryStage) throws Exception {
// crear un cuadro de texto de entrada
TextField txt = new TextField();
txt.setPromptText("Dime tu nombre");
// crear el botón saludar
Button btn = new Button("Saludar");
btn.setOnAction(e -> System.out.println("Hola: " + txt.getText()));
// ROOT NODE, este contiene y organiza el botón y el cuadro de texto
VBox root = new VBox(5.0);
root.setPadding(new Insets(10.0));
root.setAlignment(Pos.CENTER);
root.getChildren().add(btn);
root.getChildren().add(txt);
// el scene contiene al ROOT NODE
Scene scene = new Scene(root, 300, 250);
// configurar y mostrar el stage
primaryStage.setTitle("Hola JavaFX 8");
primaryStage.setScene(scene);
primaryStage.show();
}
Esta pequeña aplicación utiliza un contenedor VBox como root node, este organiza sus elementos en forma vertical, utilizamos el método root.getChildren().add(node) para agregar los elementos, nosotros agregamos un Button, este permite ejecutar una acción cuando el usuario hace clic sobre él, la acción es especificada usando un lambda, btn.setOnAction(e -> { }), podemos utilizar cualquier otro método, también agregamos un TextField que le permite al usuario introducir una cadena de texto, obtenemos esa cadena usando txt.getText(), finalmente agregamos el root al scene y luego este al stage y los mostramos.
La figura muestra cómo se conforma el scene graph para la aplicación que estamos creando, cuando compilamos la aplicación y la ejecutamos el resultado será el siguiente:
Terminar la ejecución de la aplicación
Podemos terminar una aplicación JavaFX desde código llamando al método: Platform.exit(), la aplicación también termina al cerrar la última ventana visible, este comportamiento es controlado por: Platform.setImplicitExit(true), si lo establecemos a false la aplicación seguirá ejecutándose aun después de haber cerrado todas las ventanas.
Una aplicación también puede ser terminada utilizando las combinaciones de teclas establecidas para este propósito, por ejemplo en Windows, al presionar las teclas Alt + F4, o usando el menú que se despliega al hacer clic derecho sobre la barra de título de la ventana.
Uso de NetBeans 8 con JavaFX
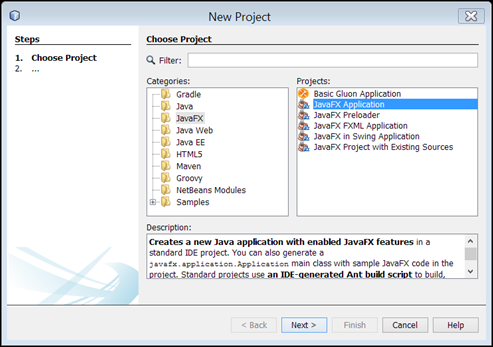
Veamos cómo podemos poner en práctica lo aprendido, una vez esté instalado le JDK y NetBeans, nos vamos al menú principal File / New Project…
Seleccionamos la categoría JavaFX, tenemos varias plantillas disponibles, JavaFX Application, crea una aplicación JavaFX basada en código Java, JavaFX Preloader, crea un aplicación con un pantalla de carga, JavaFX FXML Application crea una aplicación que crea la GUI mediante un archivo FXML.
Seleccionamos el tipo de proyecto deseado, nosotros utilizaremos JavaFX Application.
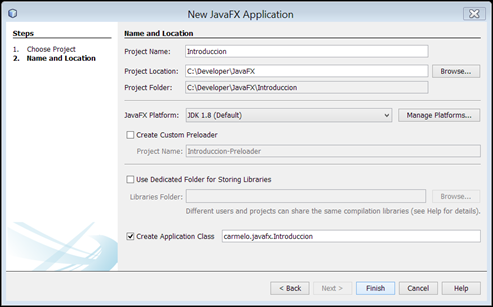
Le damos un nombre al proyecto y a la clase principal que llamaremos carmelo.javafx.Introduccion aquí introducimos el código que hemos venido explicando, guardamos, compilamos y luego corremos la aplicación para verificar su funcionamiento.









Comentarios
Publicar un comentario