Dibujos 2D en Qt
El framework Qt nos permite dibujar formas, textos, imágenes, y otros, usando un objeto QPainter, estos dibujos pueden realizarse sobre la superficie de un objeto QWidget, QPixmap, QImage, y otros, es posible aplicar transformaciones como: escalado, rotación, traslación, etc., también tenemos disponibles los efectos gráficos, sombras, blur, etc., todo esto acelerado por hardware a través de OpenGL si el sistema lo soporta.
Para dibujar sobre un QWidget debemos sobre escribir el método paintEvent() en él lanzamos los comandos de dibujo a través del objeto QPainter, por ejemplo:
#ifndef DRAWINGTEST_H
#define DRAWINGTEST_H
#include <QWidget>
class DrawingTest : public QWidget
{
Q_OBJECT
public:
DrawingTest(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *event) override;
};
#endif // DRAWINGTEST_H
Antes de empezar a dibujar debemos llamar al método begin() indicándole el contexto de dibujo, al terminar llamamos a end(), en medio de ambos colocamos los diversos comandos de dibujo.
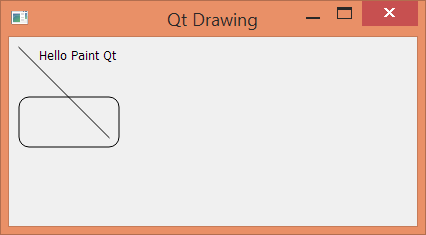
void DrawingTest::paintEvent(QPaintEvent *event)
{
QPainter painter;
painter.begin(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.drawLine(10, 10, 100, 100);
painter.drawText(QRect(30, 10, 100, 20), "Hello Paint Qt");
painter.drawRoundedRect(QRect(10, 60, 100, 50), 10, 10);
painter.end();
}
Usaremos el método setRenderHint(QPainter::Antialiasing) para activar el suavizado de líneas, es opcional, pero nos dará mejores resultados al dibujar, los correspondientes métodos drawXXX() son usados para dibujar las distintas figuras, existen muchos de ellos, usualmente necesitaremos indicar los objetos QPoint que representa un punto, o QRect un rectángulo, para establecer los parámetros que definen las coordenadas del dibujo.
Si deseamos cambiar la configuración de dibujado usaremos los métodos set, por ejemplo, setPen() cambia la pluma usada para realizar los trazos, podemos configurar su color, ancho, o estilo, para esto requerimos crear un objeto QPen y cambiar sus propiedades según nuestras necesidades, usando setFont() cambiamos la fuente que usaremos para dibujar un texto, veamos.
void DrawingTest::paintEvent(QPaintEvent *event)
{
QPainter painter;
painter.begin(this);
painter.setRenderHint(QPainter::Antialiasing);
QPen pen;
pen.setColor(Qt::red);
pen.setWidth(3);
pen.setStyle(Qt::DotLine);
painter.setPen(pen);
painter.drawLine(10, 10, 100, 100);
painter.drawRoundedRect(QRect(10, 60, 100, 50), 10, 10);
painter.drawArc(QRect(150, 50, 100, 100), 0, 180 * 16);
painter.setFont(QFont("Roboto Light", 20));
painter.setPen(qRgb(125, 88, 212));
painter.drawText(QRect(10, 150, 250, 50), "Hello Paint Qt");
painter.end();
}
Por medio de qRgb(int, int, int) indicamos directamente el color de la pluma, con él podemos crear un color indicando sus valores RGB respectivamente.
En caso de que deseemos aplicar una transformación disponemos de los métodos, scale(), rotate(), translate(), para aplicar un escalado, rotación o traslación, en la primero y la última debemos indicar los valores x e y, en la segundo indicaremos el ángulo, también podemos usar el método setTransform(QTransform) para definir el objeto QTransform que define la transformación que deseamos aplicar.
void DrawingTest::paintEvent(QPaintEvent *event)
{
QPainter painter;
painter.begin(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.scale(2, 2);
painter.translate(100, -100);
painter.rotate(25);
painter.setFont(QFont("Roboto Light", 20));
painter.setPen(qRgb(125, 88, 212));
painter.drawText(QRect(10, 150, 250, 50), "Hello Paint Qt");
painter.end();
}
Podemos dibujar una imagen a partir de un archivo en alguno de los formatos soportados, para ello creamos un QImage o un QPixmap y usamos los correspondientes métodos para dibujar.
painter.rotate(angle++);
painter.drawImage(QRect(60, 50, 500, 333), QImage(":/tomcat-logo.png"));
Si por alguna razón requerimos indicarle al widget que debe volver a dibujarse usaremos el método update() del mismo, por ejemplo, crearemos un temporizador, este invocará el método update() cada 10 ms, de este modo podemos animar un dibujo, en nuestro caso haremos girar la imagen.
Es todo por ahora, hasta la próxima.









muchas gracias este ejemplo me ayudo a encontra la manera de poner text.
ResponderEliminar