TextFlow Panel JavaFX
TextFlow es un contendor JavaFX diseñado para organizar elementos de tipo Text aunque también puede contener otros objetos Node, el TextFlow nos servirá para presentar texto enriquecido ya que cada uno de sus elementos de texto puede ser formateado con un estilo diferente, esto es útil por ejemplo si deseas mostrar código con distintos colores y formatos.
Los objetos Text son agregados al TextFlow usando el método getChildren().add() o getChildren().addAll(), en este ejemplo hemos cambiado la fuente, el color y añadimos un efecto visual al texto.
String code = "public static void main(String[] args) {\n"
+ "\tSystem.out.println(\"Hello World!\");\n"
+ "}";
Font font = Font.font("Ubuntu Mono", FontPosture.REGULAR, 24);
Text text = new Text(code);
text.setEffect(new Glow(5.0));
text.setFill(Color.GREEN);
text.setFont(font);
TextFlow root = new TextFlow();
root.getChildren().add(text);
root.setPadding(new Insets(10.0));
Scene scene = new Scene(root, 800, 600);
primaryStage.setTitle("JavaFX TextFlow");
primaryStage.setScene(scene);
Podemos observar que se interpretan correctamente las tabulaciones “\t” y los saltos de línea “\n”, también debemos saber que los elementos del contenedor se reorganizan para adaptarse al tamaño del mismo.
Ahora, si queremos colorear el código, debemos agregar varios fragmentos de texto, cada uno tendrá un estilo diferente.
Font font = Font.font("Ubuntu Mono", FontPosture.REGULAR, 24);
Text text1 = new Text("public static void");
text1.setFont(font);
text1.setFill(Color.BLUE);
Text text2 = new Text(" main");
text2.setFont(font);
text2.setFill(Color.BLACK);
Text text3 = new Text("(String[] args) {\n");
text3.setFont(font);
text3.setFill(Color.GRAY);
Text text4 = new Text("\tSystem.out.println(");
text4.setFont(font);
text4.setFill(Color.GRAY);
Text text5 = new Text("\"Hello World!\"");
text5.setFont(font);
text5.setFill(Color.ORCHID);
Text text6 = new Text(");\n}");
text6.setFont(font);
text6.setFill(Color.GRAY);
TextFlow root = new TextFlow();
root.getChildren().addAll(text1, text2, text3, text4, text5, text6);
root.setPadding(new Insets(10.0));
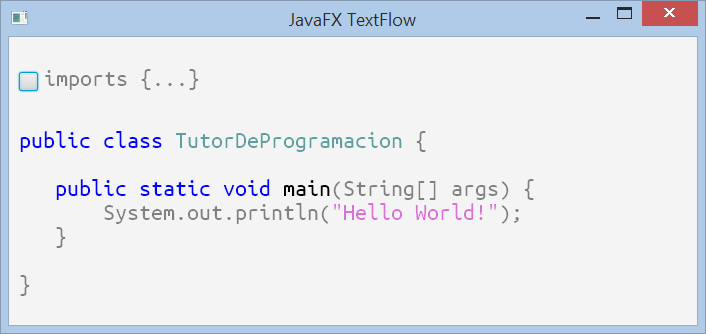
Obtenemos el siguiente resultado:
Usando los métodos setLineSpacing() se puede cambiar el espacio entre líneas, por defecto es cero y con método setTextAlignment() se cambia la alineación del texto, por ejemplo para centrar el texto usaremos TextAlignment.CENTER, los posibles valores son: LEFT, RIGHT, JUSTIFY, CENTER.
Como lo mencionamos previamente es posible agregar cualquier objeto que extienda la clase Node, para este ejemplo agregaremos un control CheckBox el cual usaremos para mostrar y ocultar los paquetes importados en nuestro código.
List<Text> importText = new ArrayList<>();
importText("javafx.application.Application", importText);
importText("javafx.geometry.Insets", importText);
importText("javafx.scene.Scene", importText);
importText("javafx.scene.text.FontPosture", importText);
importText("javafx.scene.paint.Color", importText);
importText("javafx.scene.effect.Glow", importText);
Text textExpander = new Text("ocultar imports");
textExpander.setFont(font);
textExpander.setFill(Color.GREY);
CheckBox expander = new CheckBox();
expander.setSelected(true);
expander.setOnAction(s -> {
if (!expander.isSelected()) {
textExpander.setText("imports {...}");
root.getChildren().removeAll(importText);
} else {
textExpander.setText("ocultar imports");
root.getChildren().addAll(0, importText);
}
});
Para programar la funcionalidad debemos agregar los imports al contenedor cuando la opción esté seleccionada y removerlos en caso contrario, lo demos es igual a lo que hemos visto previamente.
Si deseas ver un ejemplo más avanzado de cómo utilizar este control para estilizar código puedes ver el proyecto RichTextFx en GitHub, de momento es todo por ahora, hasta luego.
Descargar código: JavaFX TextFlow.zip










Comentarios
Publicar un comentario