Controles y Contenedores JavaFX 8 - I
Javafx cuenta con gran cantidad de controles que podemos usar en el diseño de la interfaz gráfica de usuario correspondiente, además tenemos la posibilidad de personalizar los controles ya existentes, descargar paquetes de controles de terceros o diseñar nuestros propios controles; En esta sección veremos los controles de uso común y algunos paneles contenedores que nos facilitan la ubicación y organización de los mismos.
Javafx permite la ubicación manual de los controles estableciendo su tamaño y posición, sin embargo contamos con paneles que nos ayudan a organizar los controles, al agregar un control a un panel este los ira organizando automáticamente según la lógica que el mismo implemente, al cambiar de tamaño los controles deberán reorganizarse.
Button
Es uno de los controles mas comunes que encontramos en aplicaciones de todo tipo, su funcionamiento es simple, ejecuta una acción cuando el usuario hace clic sobre él, en javafx podemos usar botones con contenido de texto, gráfico o ambos.
Podemos establecer el gráfico o texto que usara el botón en su constructor o por medio de los correspondientes métodos set, para indicar en que posición deseamos que aparezca el gráfico usamos ContentDisplay, TEXT_ONLY, GRAPHIC_ONLY, para indicar si deseamos únicamente mostrar texto o gráficos respectivamente.
Un botón tiene tres diferentes modos, Normal, para un botón como cualquier otro, Default, un botón que se puede accionar con tecla ENTER, Cancel, para un botón que reacciona a la tecla ESC. Estos dos últimos modos se activan estableciendo a true los métodos: setDefaultButton(true), setCancelButton(true), usamos false para desactivarlos.
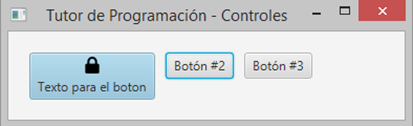
Image image = new Image(getClass().getResource("lock.png").toExternalForm()); ImageView iv1 = new ImageView(); iv1.setImage(image); Button btn1 = new Button(); btn1.setText("Texto para el boton"); btn1.setGraphic(iv1); btn1.setDefaultButton(true); btn1.setContentDisplay(ContentDisplay.TOP); btn1.setOnAction(event -> { System.out.println("Click en el Button"); });

Vemos en color azulado el primer botón esto nos indica que podemos activarlo con la tecla ENTER, en su interior contiene una imagen que cargamos con las 3 primeras líneas de código, al hacer clic sobre el botón o presionar la tecla ENTER se mostrara en consola el mensaje “Click en el Button”, esto lo establecemos en las 3 ultimas líneas de código con el uso de expresiones lambdas que ahora están disponibles en JavaFX 8.
VBox y HBox
Estos son los primeros paneles contenedores que veremos, los mismos ubican los controles uno seguido del otro, de manera vertical para VBox y horizontal para HBox, podemos usar setPadding() para establecer la distancia que hay entre los bordes del Box y los controles que el mismo contiene, usaremos setSpacing() para cambiar la distancia en los controles.

HBox h = new HBox(); Button btn1 = new Button("Botón #1"); Button btn2 = new Button("Botón #2"); Button btn3 = new Button("Botón #3"); h.getChildren().addAll(btn1, btn2, btn3); h.setSpacing(10); h.setPadding(new Insets(20)); Scene scene = new Scene(h, 300, 250); primaryStage.setTitle("Tutor de Programación - Controles"); primaryStage.setScene(scene); primaryStage.show();
Hemos creado tres botones y los agregamos a la colección de hijos del HBox, como lo mencionamos anteriormente los controles se ubicaron horizontalmente, h.setSpacing(10) cambio la separación entre los botones a 10, por defecto es 0 por lo que los botones aparecerían pegados uno del otro, lo mismo se aplica para VBox solo que los botones se ubican verticalmente.
Label
Un Label es un control que permite mostrar un texto, un gráfico, o ambos, como en el caso del Button, para establecer el texto a mostrar usamos el método setText(“texto”), también podemos indicarlo en el constructor, getText() para obtener el texto, si deseamos cambiar el color setTextFill(color), el gráfico lo agregamos del mismo usado para el Button.
El método setGraphicTextGap es utilizado para establecer la separación entre el texto y el gráfico cuando ambos se muestren, setTextAlignment nos servirá para cambiar la posición del contenido del Label.
Cambiar el tipo de fuente, el tamaño y el color lo hacemos con este pequeño código:
Label lbl = new Label("Esta es una etiqueta"); lbl.setFont(new Font("Arial", 30)); lbl.setTextFill(Color.web("#0076a3"));
BorderPane
Este es un panel contenedor muy fácil de usar y también bastante eficaz ya que nos permite ubicar su contenido en distintas posiciones, veamos la imagen:

Esta es una captura de pantalla de Scene Builder, agregamos un BorderPane y luego arrastramos un Label de la pestaña Controls sobre el BorderPane el mismo nos muestra las distintas posiciones donde podemos ubicarlo, para hacer esto mediante código solo requerimos usar los correspondientes métodos set para cada posición.
Debemos tener en cuenta que cada posición solo podrá tener un solo contenido, pero siempre podemos indicar que este contenido sea otro panel o incluso un BorderPane donde podemos agregar mas controles lo que nos permite crear GUI mas complejas.
BorderPane pane = new BorderPane(); Label lbl = new Label("Esta es una etiqueta"); pane.setTop(lbl);





Comentarios
Publicar un comentario